Okay, so we can't yet make elevations look the way we want them to. This is my typical workaround that i use in my office where the elevation appearance is critical (functionally you are still better using the elevations).
Begin with a standard section:

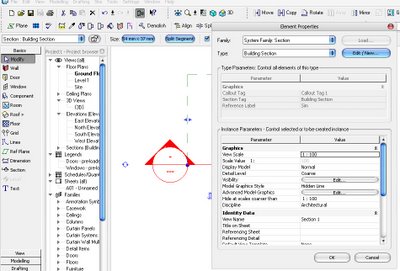
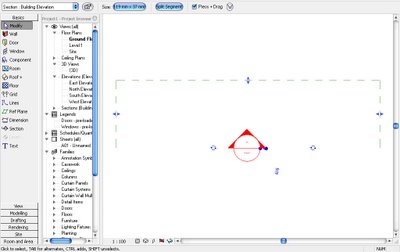
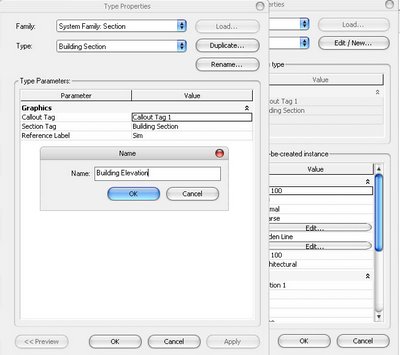
Now select it and go to its properties and choose Edit/New:

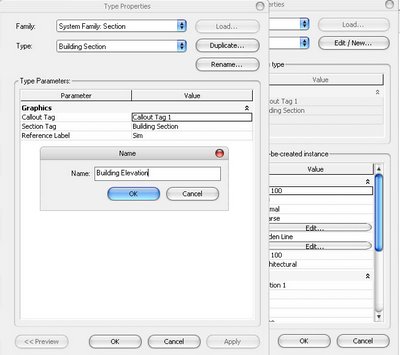
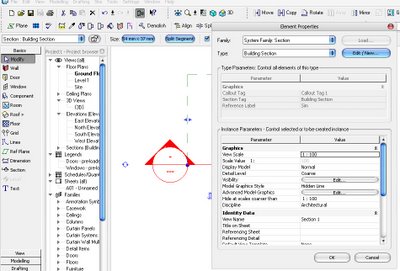
Now we want to duplicate this section type and call it "Building Elevation" for example:

Now if we Okay out of each of these windows and goto our Settings-->View Tags-->Section Tags... Settings, we can create a new section tag type called Building Elevation and set it to have Section Tail = none:

Now we need to select our section and go to its properties and tell it to use this new section tag type that we have created:

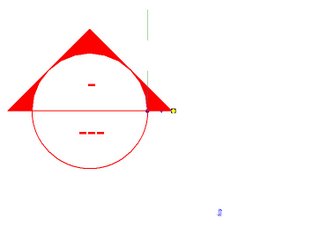
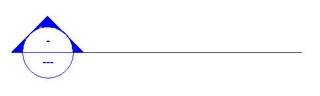
We should now have a section that uses the Section-Building Elevation type and it doesn't have a tail:

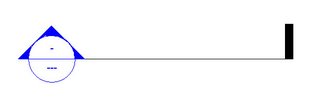
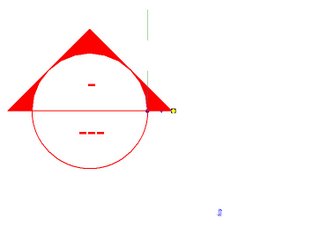
Now if we select this section again, and drag the section line end point back to the head, MAKING SURE TO LEAVE A SMALL EXTENSION PAST THE HEAD (otherwise we'll have difficulty actually using the section/moving it etc):

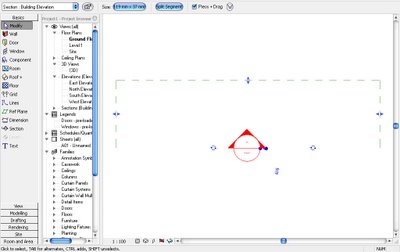
Finally its just a simple matter of adjust the sections crop regions so the head is roughly centred. Now we have a section tag that looks like an elevation marker and still has much of the same functionality. However it now looks how we want it to and all information (detail number/sheet number etc) are displayed within the actual marker, unlike elevation tags.

Begin with a standard section:

Now select it and go to its properties and choose Edit/New:

Now we want to duplicate this section type and call it "Building Elevation" for example:

Now if we Okay out of each of these windows and goto our Settings-->View Tags-->Section Tags... Settings, we can create a new section tag type called Building Elevation and set it to have Section Tail = none:

Now we need to select our section and go to its properties and tell it to use this new section tag type that we have created:

We should now have a section that uses the Section-Building Elevation type and it doesn't have a tail:

Now if we select this section again, and drag the section line end point back to the head, MAKING SURE TO LEAVE A SMALL EXTENSION PAST THE HEAD (otherwise we'll have difficulty actually using the section/moving it etc):

Finally its just a simple matter of adjust the sections crop regions so the head is roughly centred. Now we have a section tag that looks like an elevation marker and still has much of the same functionality. However it now looks how we want it to and all information (detail number/sheet number etc) are displayed within the actual marker, unlike elevation tags.












0 comments:
Post a Comment